Amae
Amae
Styleguide
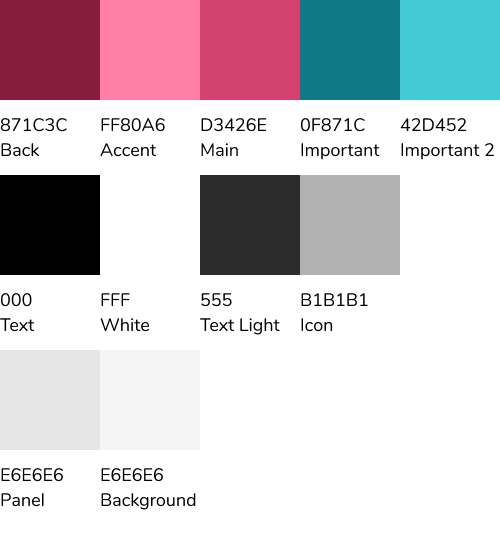
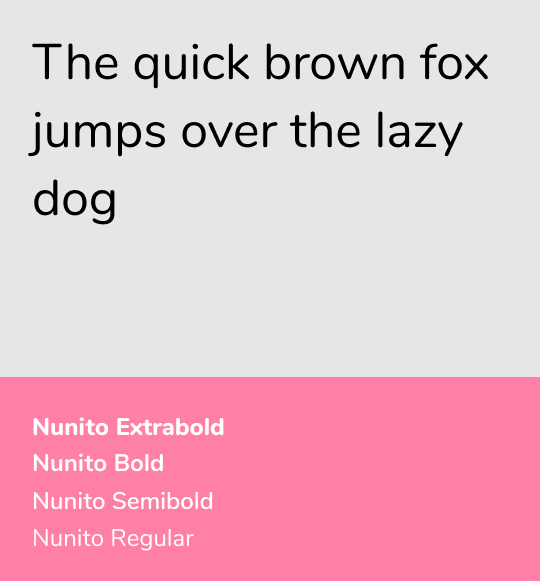
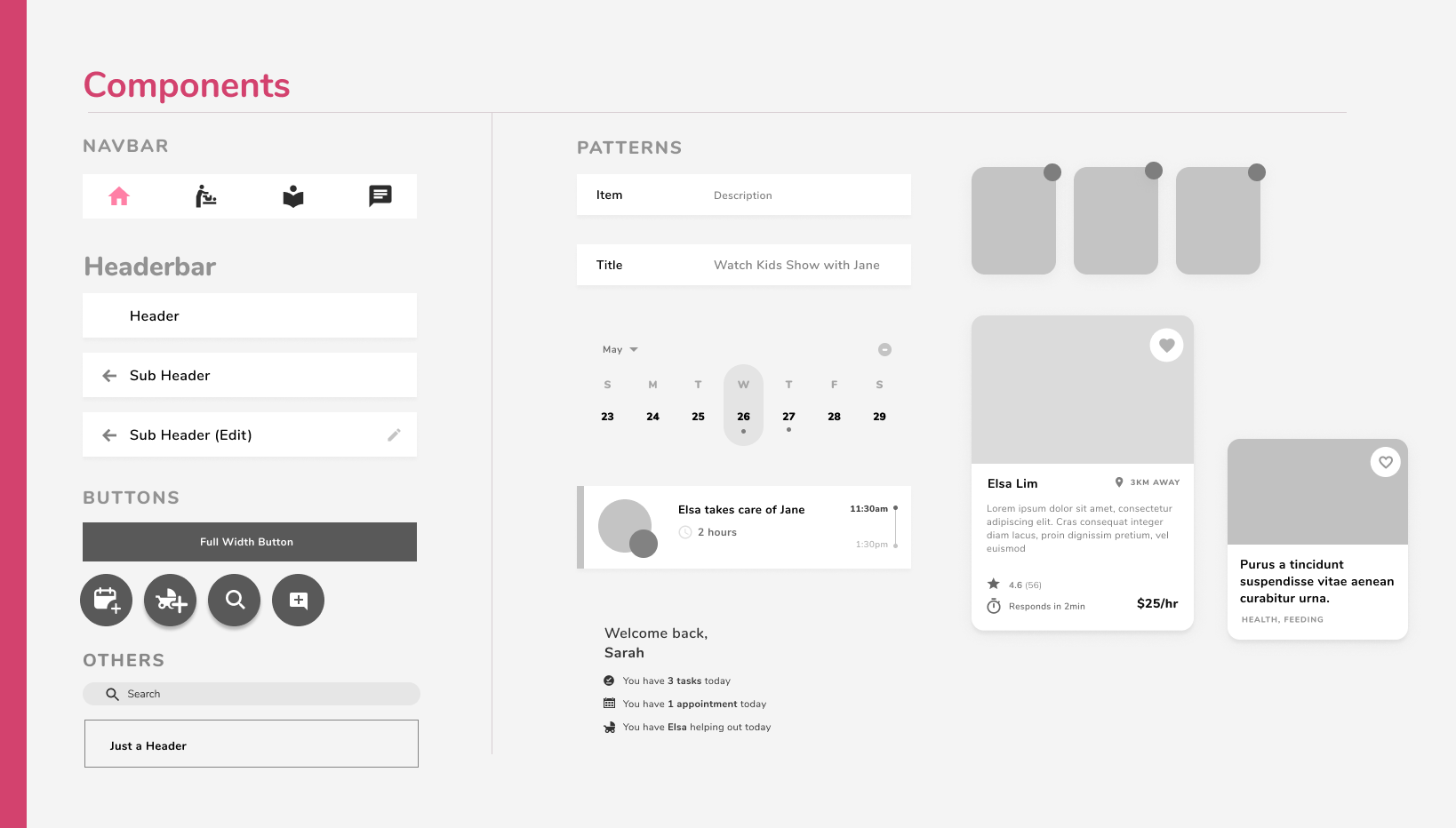
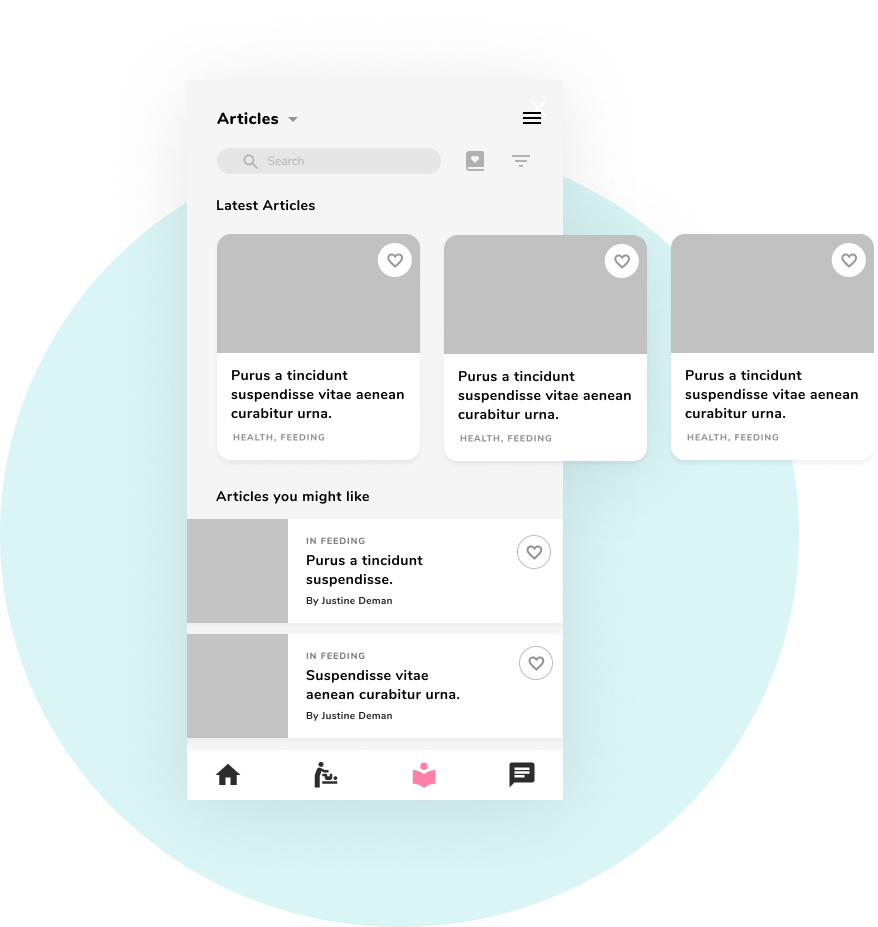
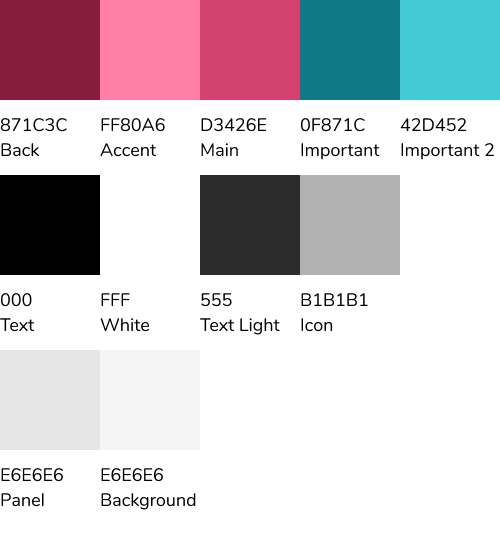
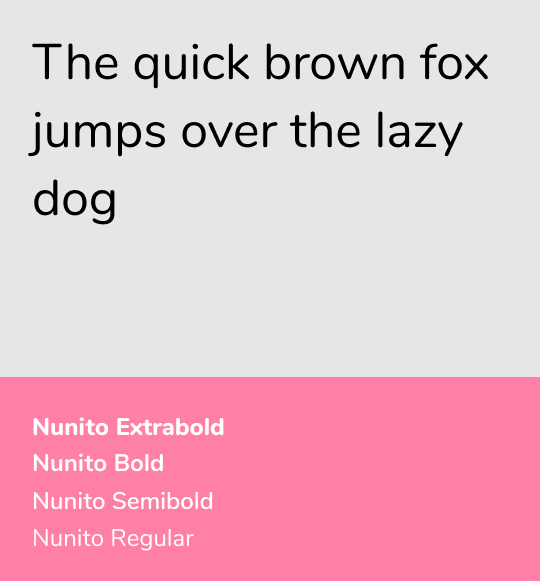
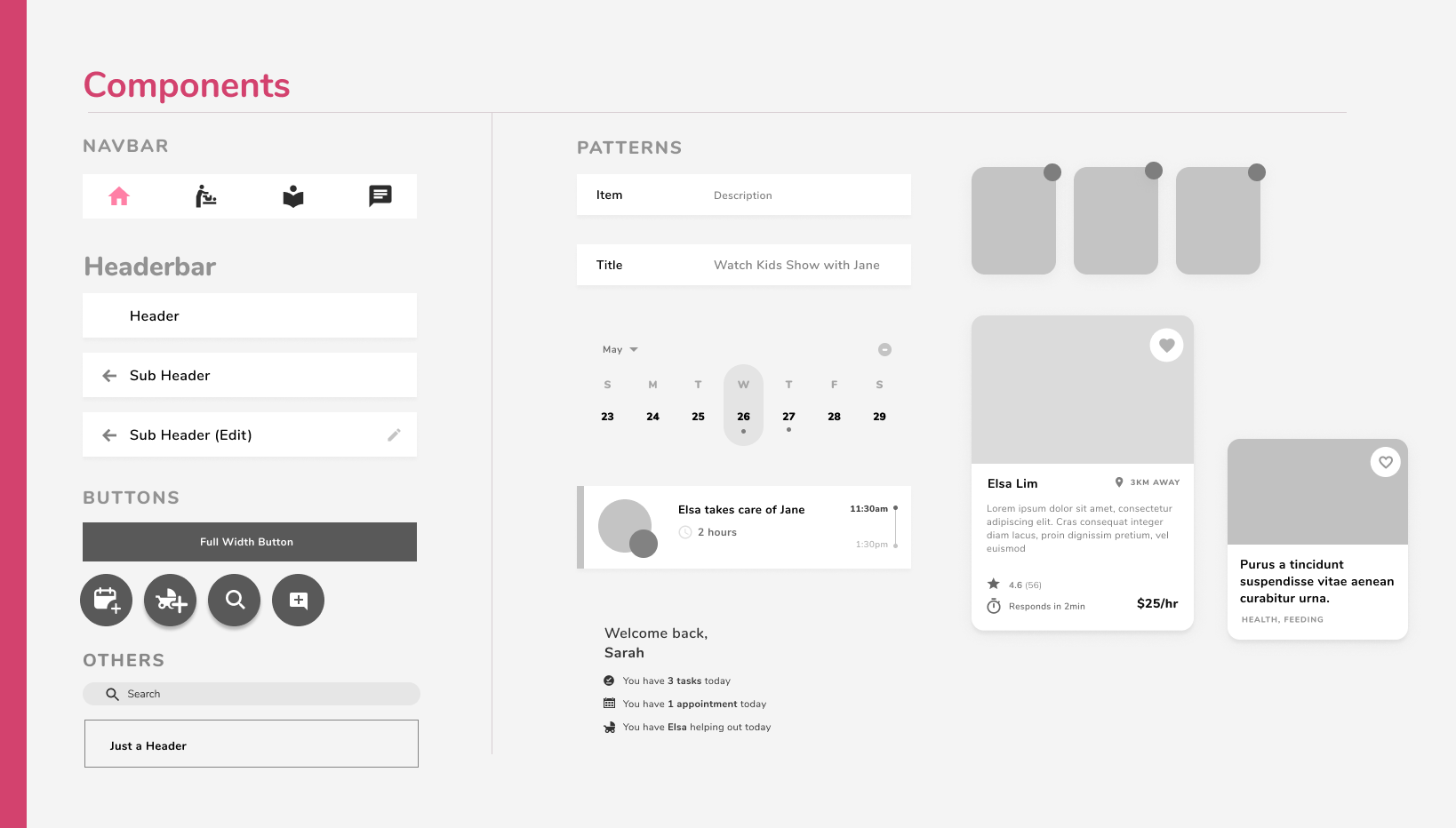
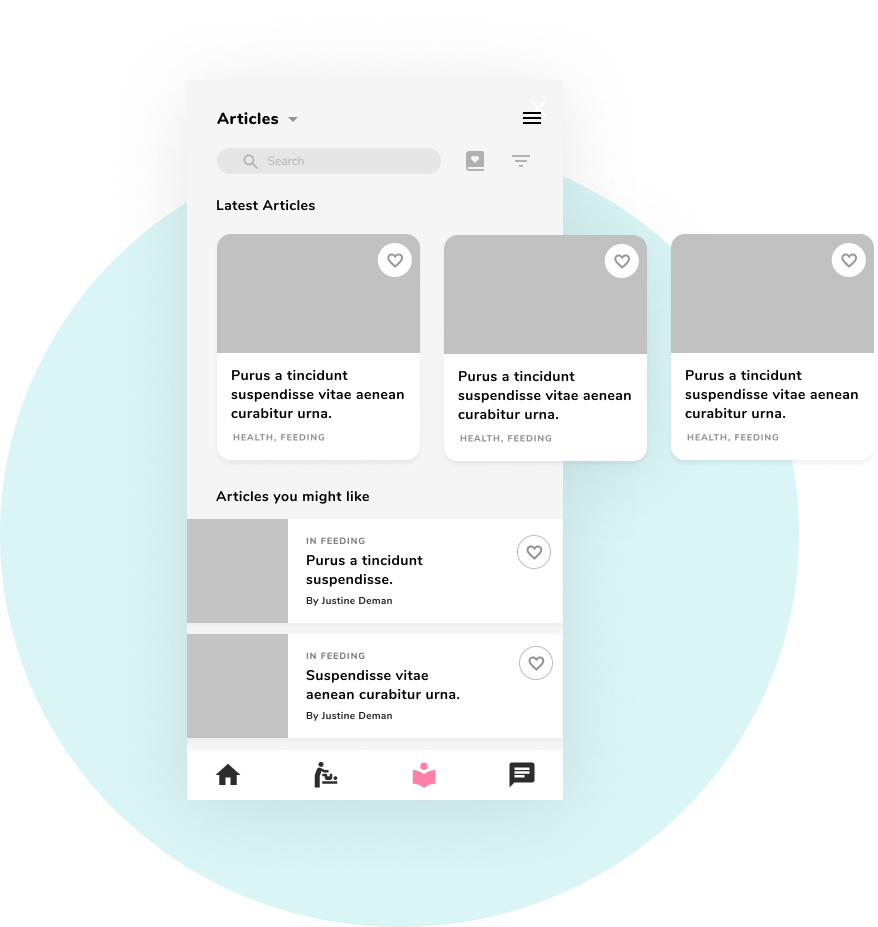
Styleguides are very valuable for consistency. Our styleguide defines our visual design language, including colors, typefaces, and layouts, such as components and modules.





Styleguides are very valuable for consistency. Our styleguide defines our visual design language, including colors, typefaces, and layouts, such as components and modules.